タイトル画像
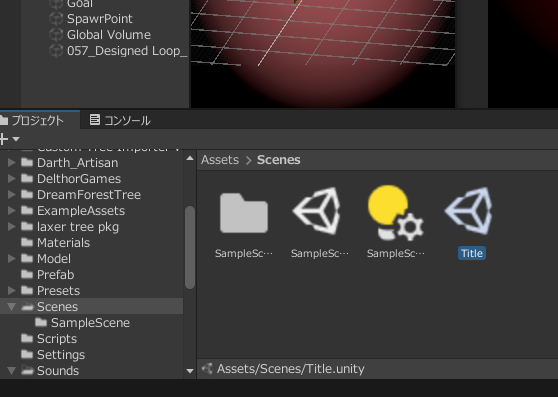
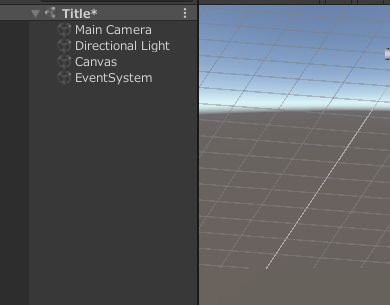
タイトル用のシーンを追加(名前:Title)

タイトルを開きUIオブジェクトからCanvas追加

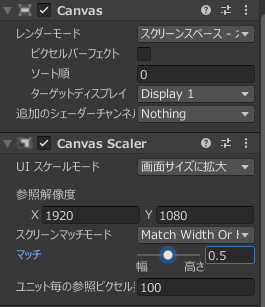
Canvas > CanvasScaler > スケールモードを画面サイズに拡大に変更

Canvas > UIのイメージを追加
Asset内にフォルダを追加(名前:Sprite)
Spriteフォルダにタイトル画像を追加
タイトル画像のテクスチャタイプをsprite2Dに変更
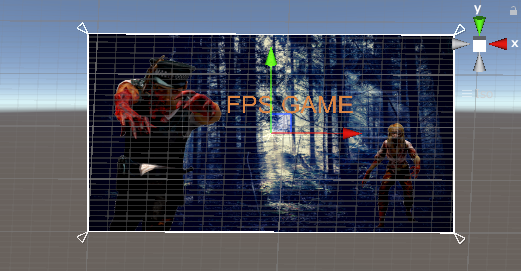
【ヒエラルキ】image > ソース画像にタイトル画像を追加
image > アンカープリセットをストレッチに設定して画像を画面サイズに拡大

タイトルテキストとスタートボタン
【ヒエラルキ】Canvas > UIのテキストを追加(名前:TitleText)
テキストの位置と文字を調整
輪郭コンポーネント追加してタイトル文字に輪郭をつける

【ヒエラルキ】Canvas > UIのボタンを追加(名前:StartButton)
ボタンの大きさ調整(イメージは必要ないためチェックを外す)
ボタンの位置や文字を変更して輪郭もつける

【ヒエラルキ】空のオブジェクトを追加(名前:SystemManager)
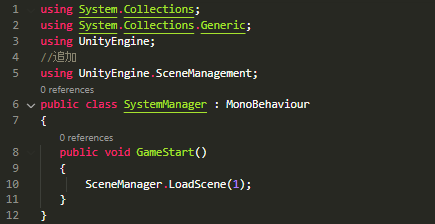
【スクリプト】SystemManager.cs作成
【ヒエラルキ】SystemManager > SystemManagerコンポーネント追加
タイトル画面から遷移実装
【スクリプト】SystemManager.cs編集

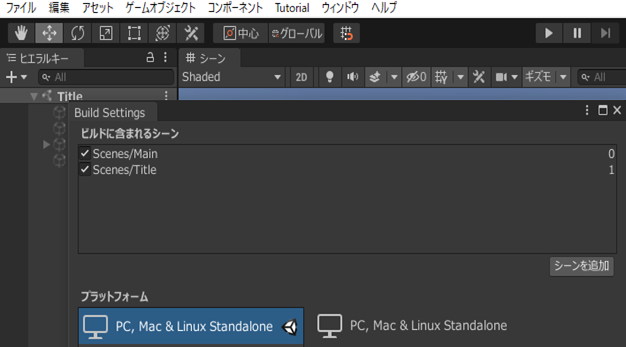
ファイル>ビルド設定を開きシーンを追加
タイトルシーンが追加されたことを確認

TitleシーンをMainの上に移動(ゲーム開始時にTitleが読み込まれるようになる)
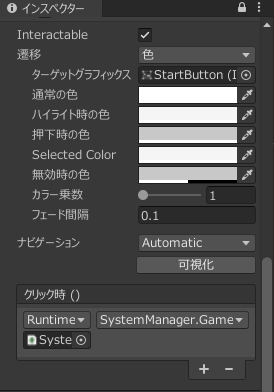
【ヒエラルキ】Canvas > StartButton > クリック時()追加 > SystemManager挿入 > GameStart()呼び出し

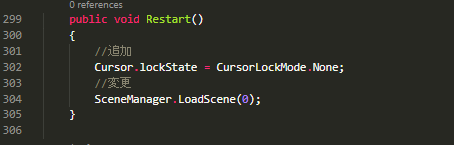
【スクリプト】FPSController.cs編集

再生でスタートボタンを押してメイン画面へ遷移することを確認

